I’ve posted about working with SpaceNav before, but I just finished building a cool page that I wanted to share. I’m really excited about this project because I got to do everything for the page, including the PHP endpoints.
We’re in the process of migrating the whole site over to be an Angular front-end and an API back-end. I’m not 100% sure what the back-end will be built in, I’m leaning towards Node.js because of my JavaScript background, but it may end up being Laravel because the company already has some PHP experience.
With the whole site architecture in transition, I’m building everything as if it is on the new architecture. That adds a little overhead, but it will be well worth it when we finally rip the band-aid off and migrate.
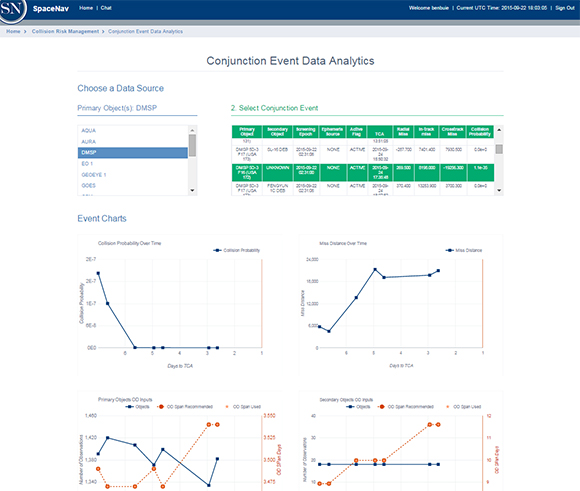
This project was fun because I got to dig into the databases and queries. I also got to use the data to show the charts using Google Charts. The page turned out really well. The queries are blazing fast compared to other parts of the site, and the charts animate giving you the data in a beautiful way.
I also enjoyed learning to give a table a fixed header. The table on the right scrolls while the header stays in place. I built an angular directive that uses jQuery to wait till the table is created and then clone the header. It works surprisingly well and is easy to add to any table now.