This was definitely my favorite project so far. I loved the team, the technology, and the product. Plus, I got to design and develop everything on the front-end from scratch (besides the site header design).
I setup an MVC architecture using Angular. I used the built-in ngRouter until I realized that uiRouter offered features that I needed like nesting of views. I had a great time digging into some more complex programming questions like memory leaks. I also learned a ton about Angular.
Some highlights of the project are the image editing UI, breadcrumbs, robust image uploading, and a directive for enforcing site permissions.
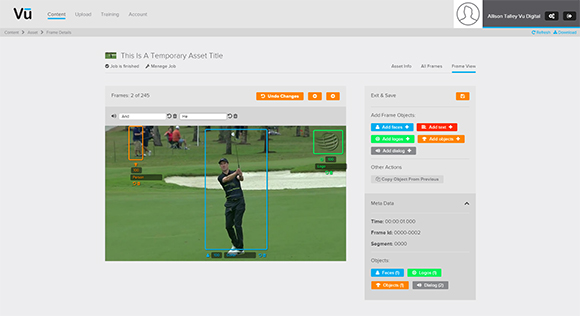
Image editing was a crazy front end challenge. My task was to take any image I was given and allow object boxes to be shown/added/deleted. The object boxes needed to scale with the responsive image. I also needed to keep track of changes to the objects so any changes could be saved. It was interesting to use jQuery UI draggable and resizable. Luckily draggable had an Angular directive, but I had to create one for resizable. Super fun!
Breadcrumbs are difficult as always. The built in router doesn’t support them that well, particularly for children that don’t follow the url format. This is where ui router came in. I also used angular-breadcumb which works really well. The breadcrumbs worked out great and add a lot to the user experience.
I had never tried to upload anything with Angular. On this project I needed to be able to upload images and zipped folders. Later on I was asked to allow for folder upload. Users needed a button to click for upload and a place where they could drag/drop assets. I did some research and found a great angular upload library (angular file upload) and it turned out to be really powerful.
I focused on making as much of the site repeatable and reusable and angular directives made a couple things really repeatable. I made a directive where I could block access to any part of the site just by adding an attribute to the html. I also wrote code that would redirect a user if they tried to access a page without permission. This directive really shows the power of Angular. It wasn’t the easiest thing in the world, but it was much easier than I was expecting, and with a few hundred lines of code, we can now block any part of the site.