The following Principles and Guidelines are outlined to help new contributors get up to speed quickly. The original title for this post was “New Contractor Training” and the purpose is still very similar.
Principles
Principles are fundamental propositions that can serve a foundation for a system of behavior. In other words, these principles will help you make decisions that will lead to your success at Buink, your success in our industry, and may even improve your success in life.
Although “what you do” while you’re billing time is important to Buink, even more important is “why you do” what you do. Use the following principles to help you decide why one decision may be better than others:
Guidelines
Guidelines are examples and recommendations for ways to implement the principles.
Honesty/Transparency Guidelines

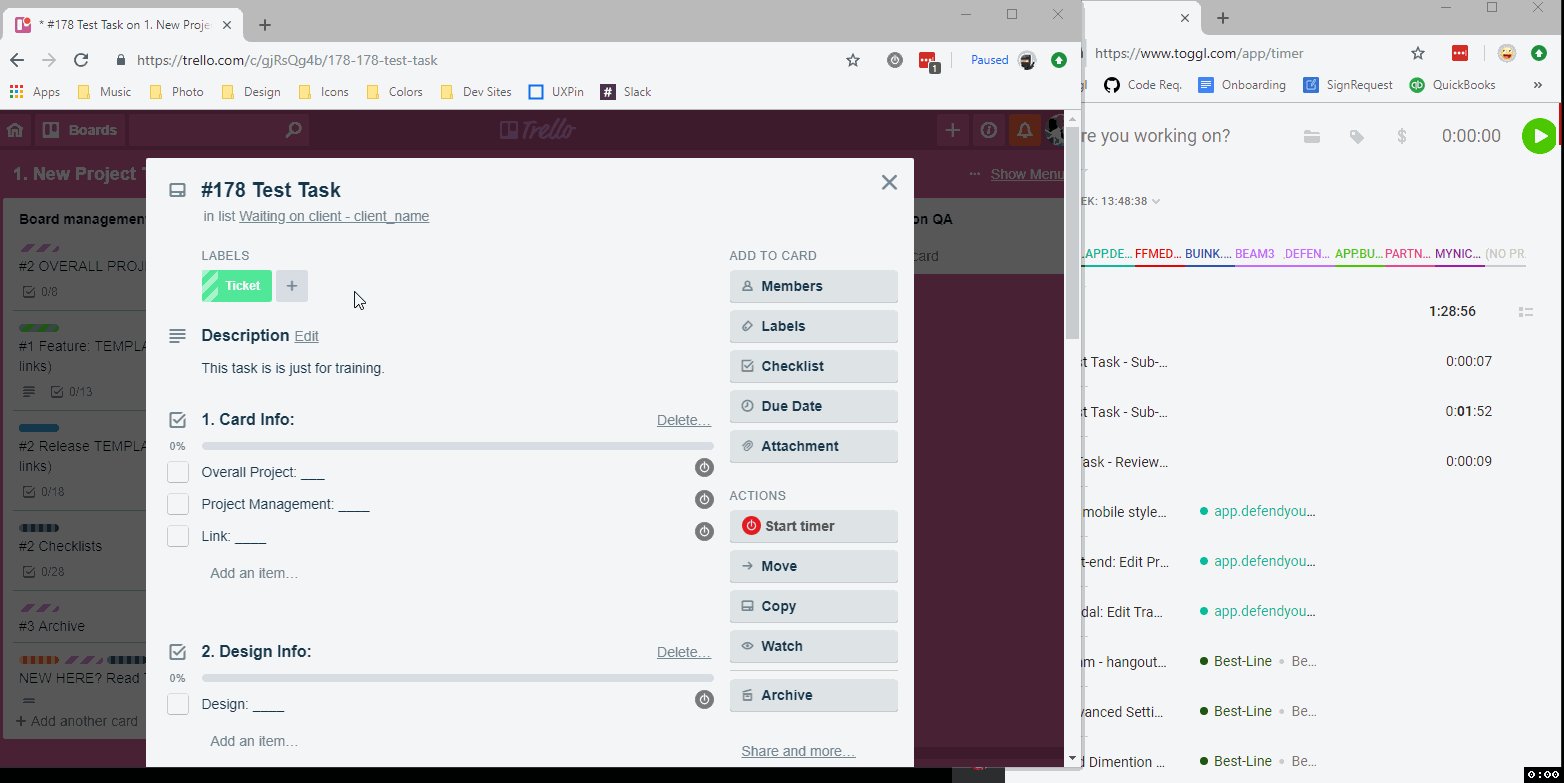
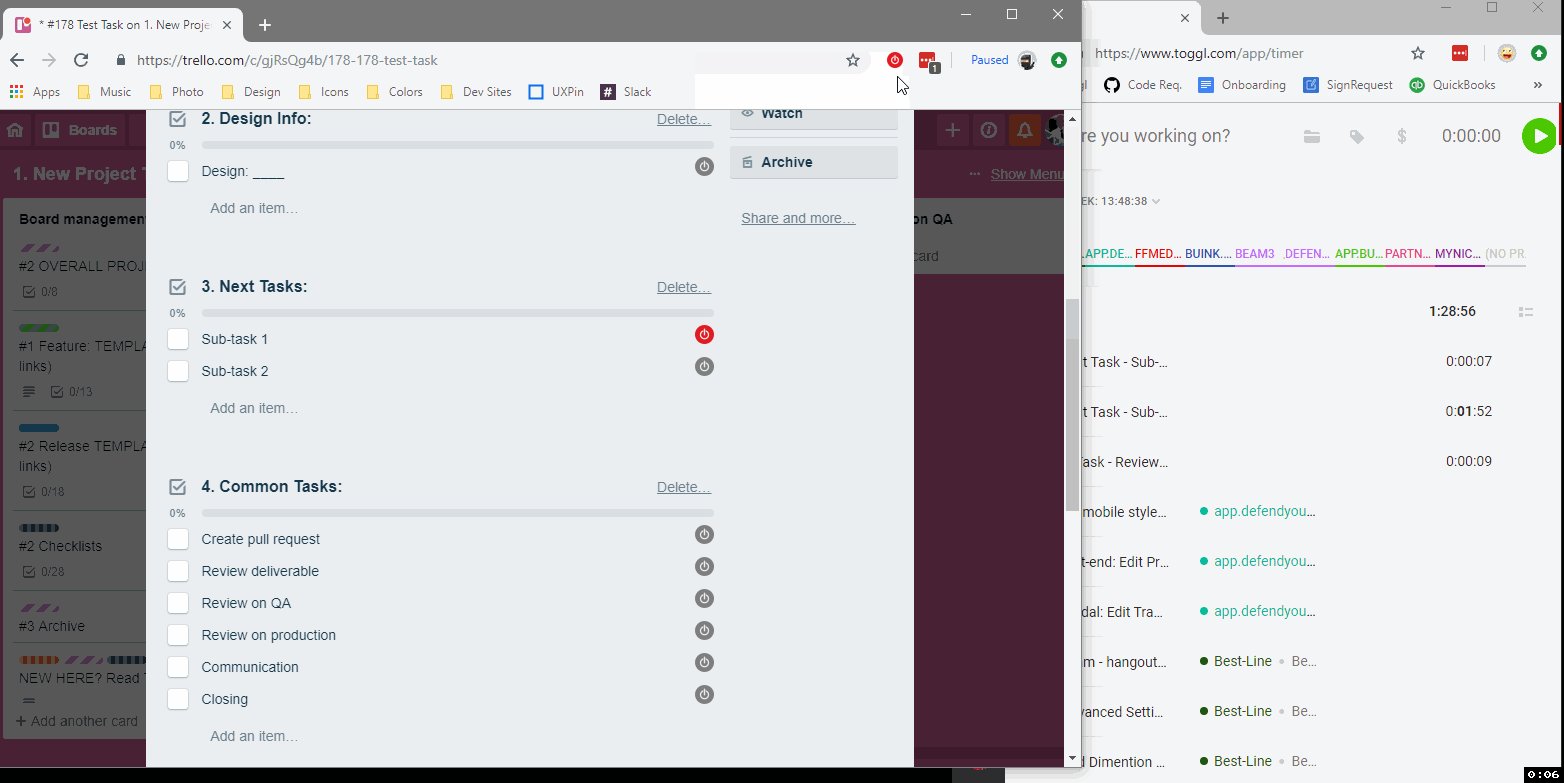
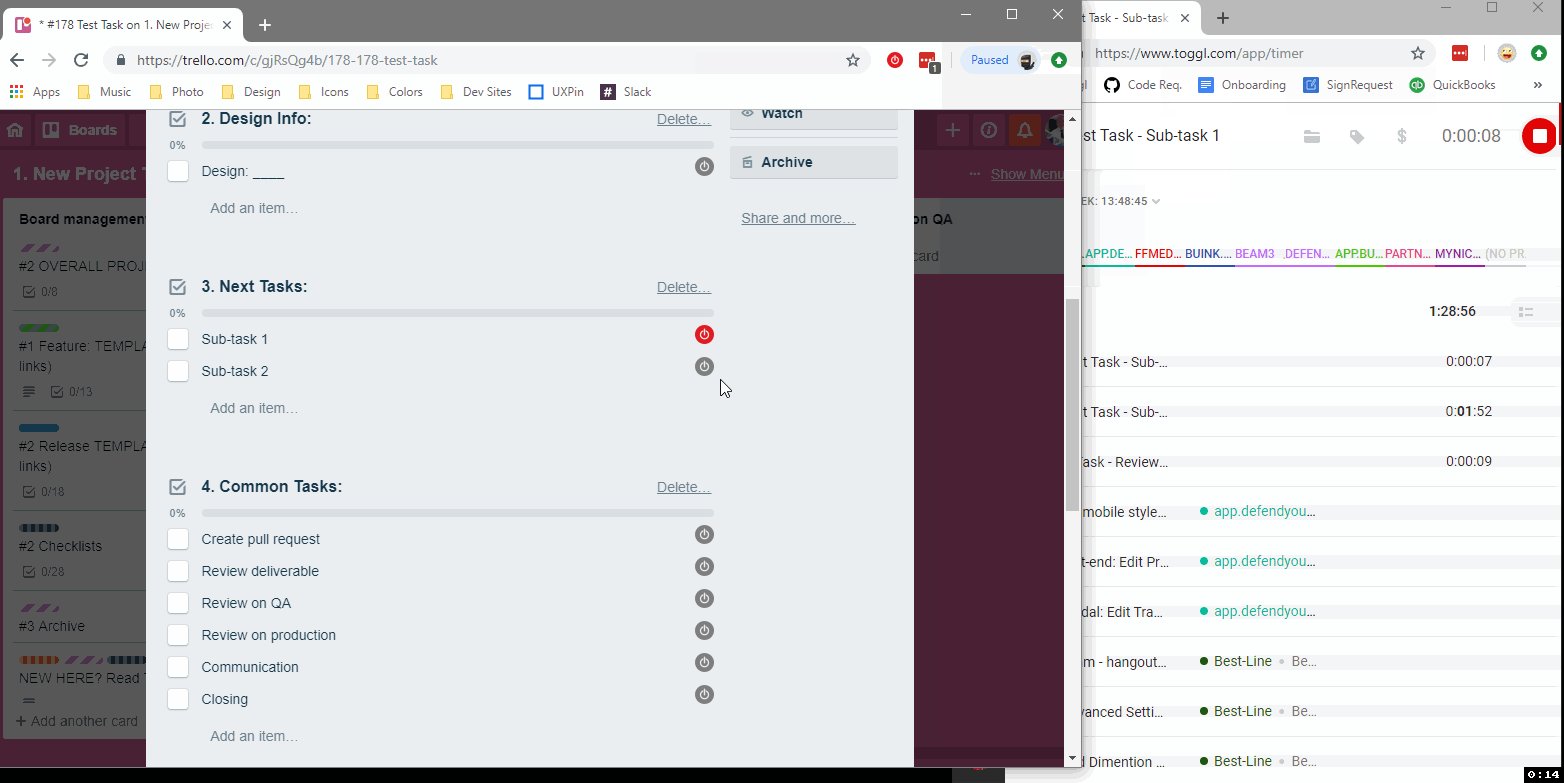
Easy Time Tracking
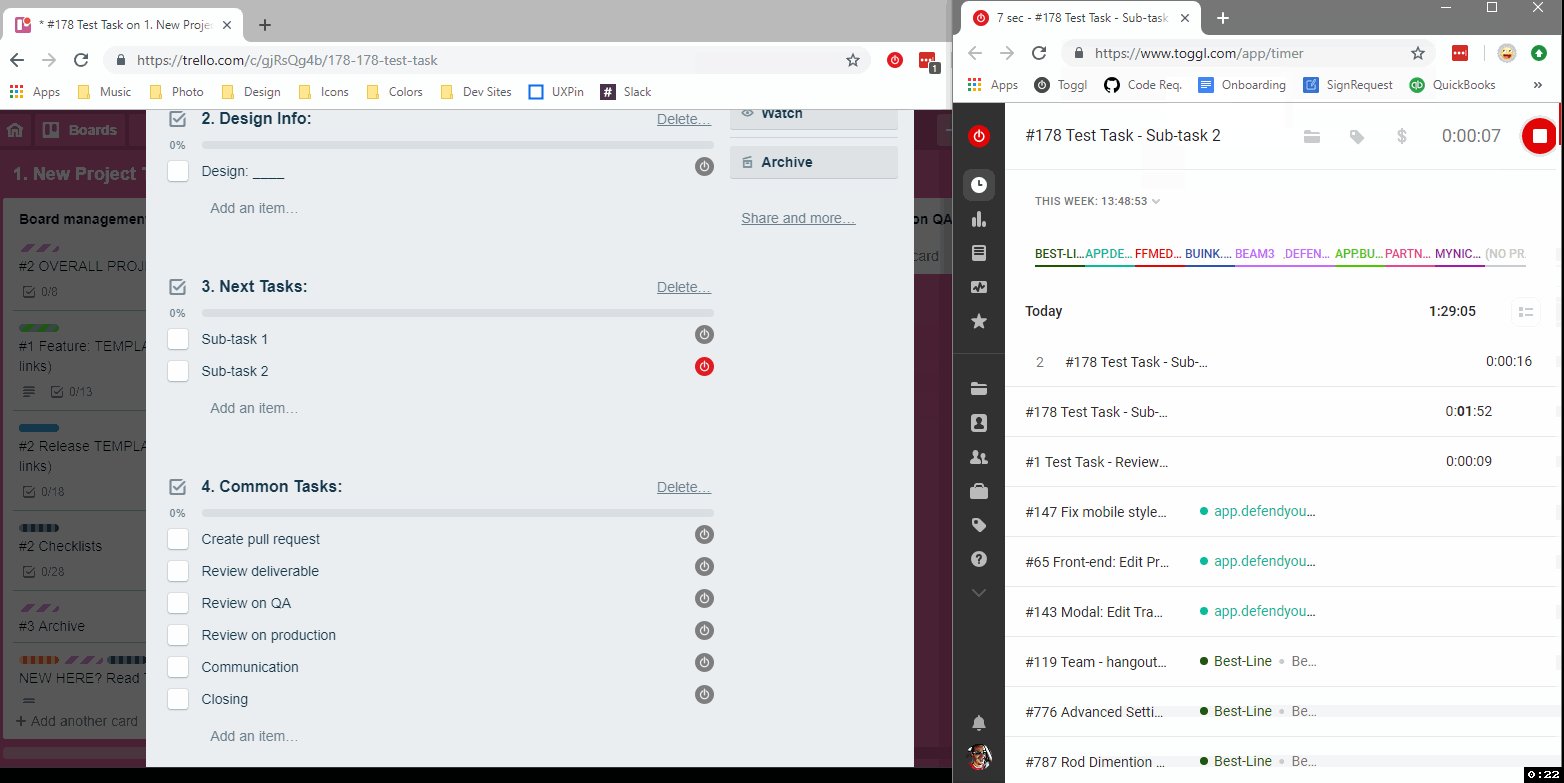
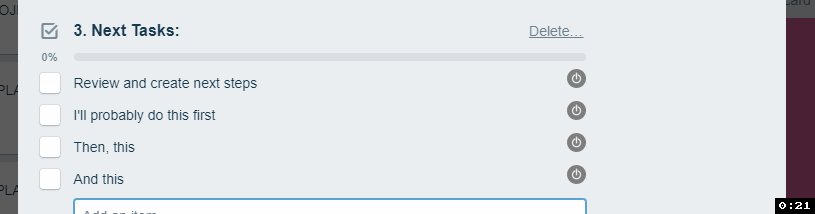
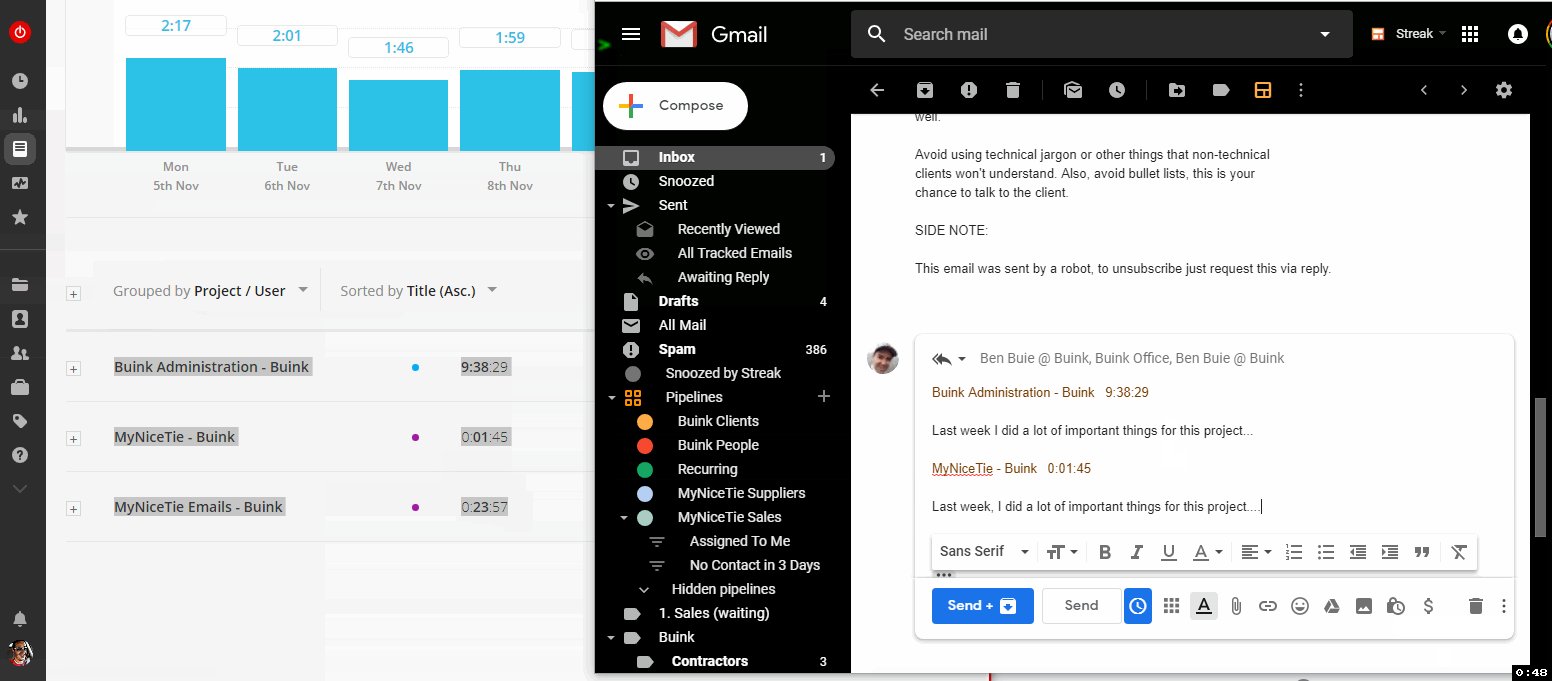
Time tracking at Buink should be easy if you’re doing it right. Just click the start button (as shown in the GIF below) and let the Toggl Chrome Extension do the rest. When you start a new sub-task, the previous one automatically ends, so you can focus on what is next and move efficiently between tasks.

Granular Time Tracking
To avoid and reduce mistakes in tracking time, we suggest that you continually note and consider what you’re billing for at any given moment. To make this easy, use checklists to create a plan for all substantial tasks. Items in the checklist are sub-tasks and you can easily track time against any sub-task. The checklist item should describe what you’re doing at any given moment.

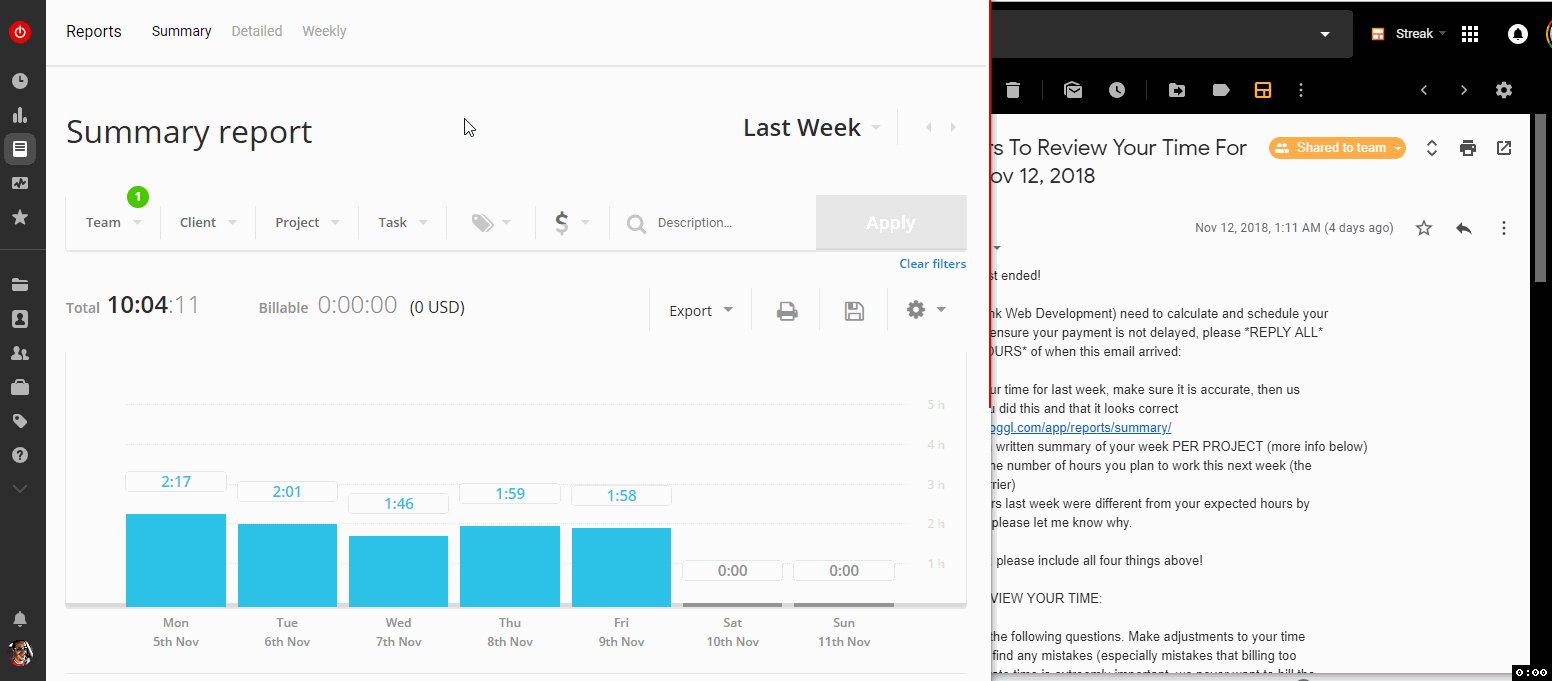
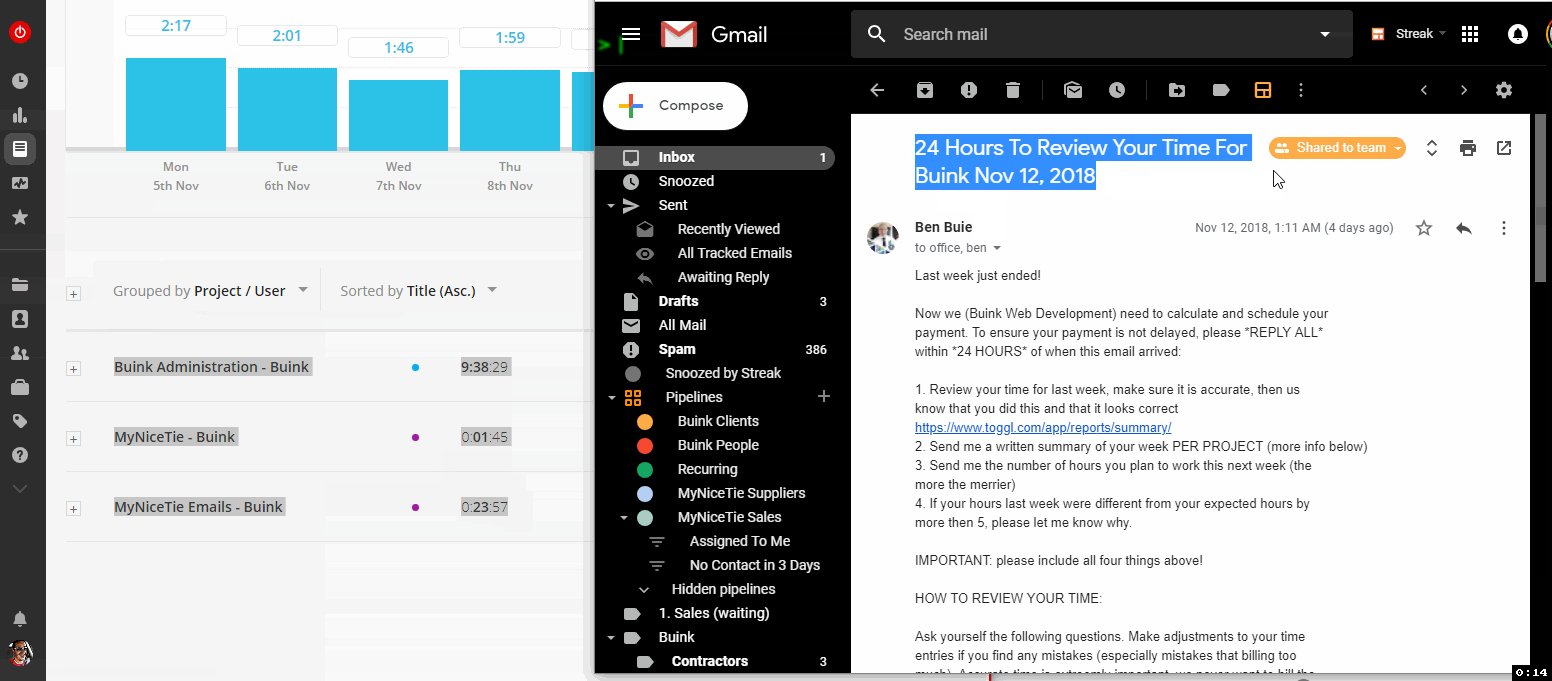
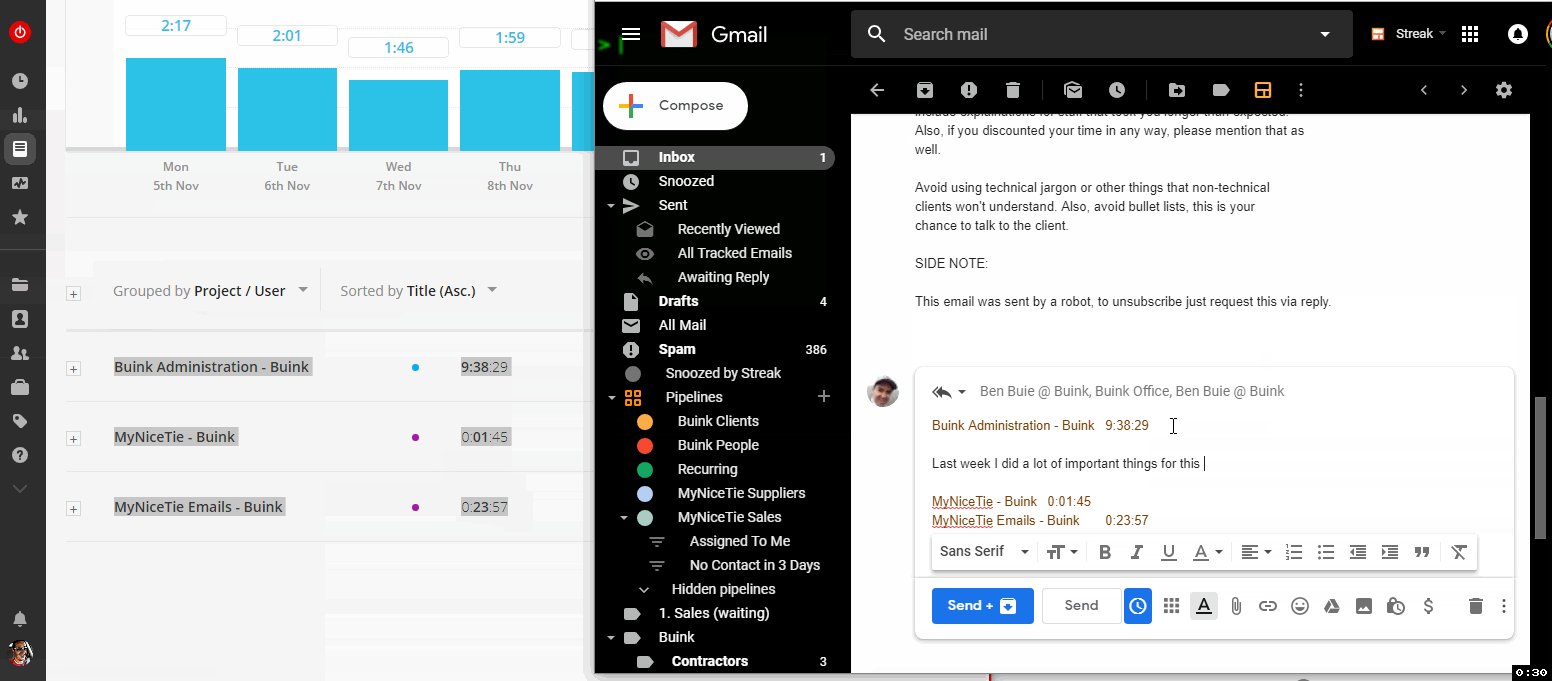
Weekly Review
At the end of each week, you’ll get an email from us asking you to review your time and send a summary. The goal is to first, make sure there were no mistakes, and second, write a summary of what you did for each client. We like to be transparent with our clients, so they get a full breakdown of every time entry and your summary with their invoice.

Efficiency Guidelines

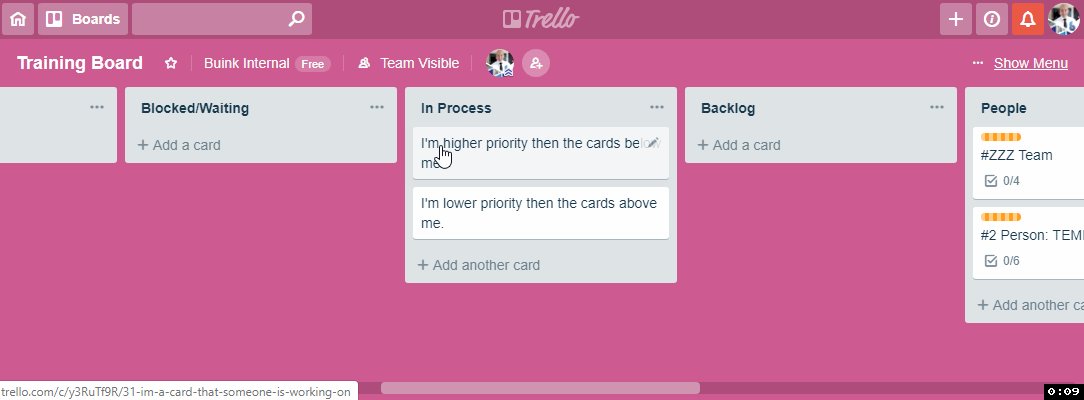
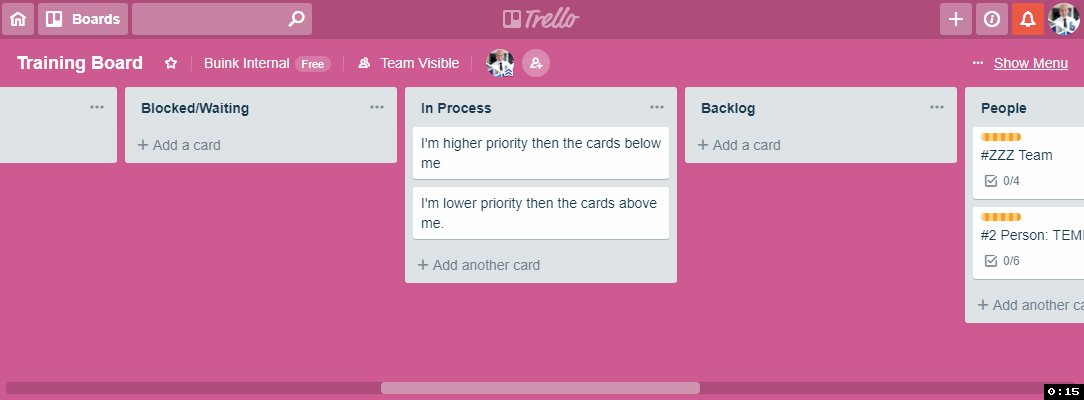
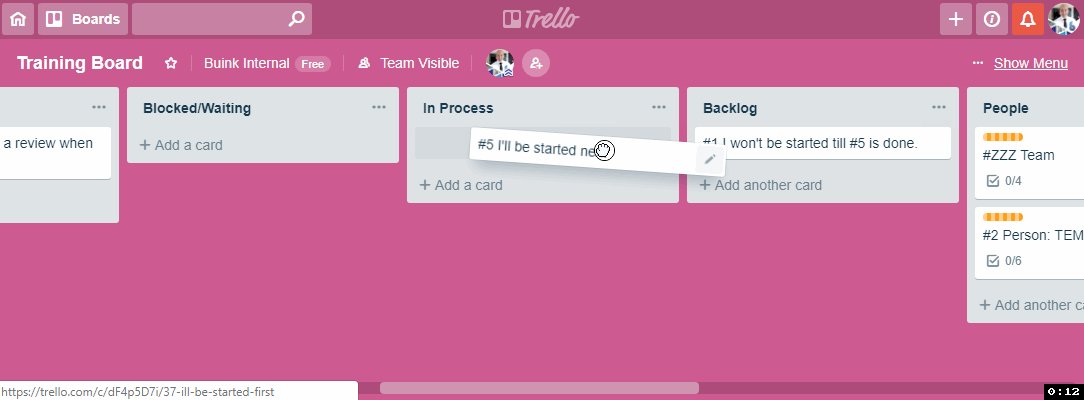
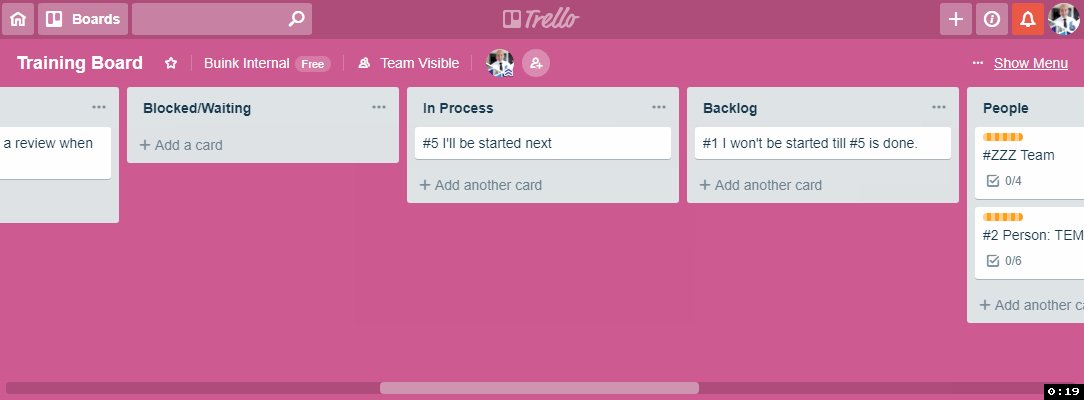
Card Priority
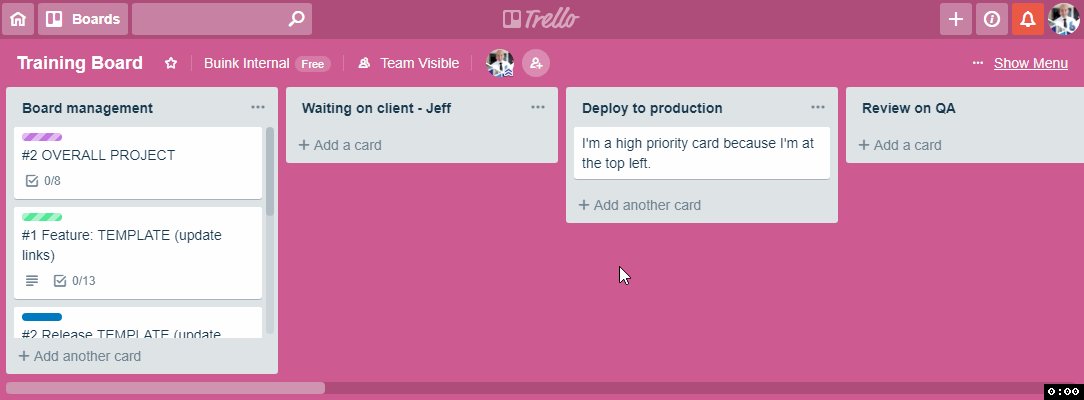
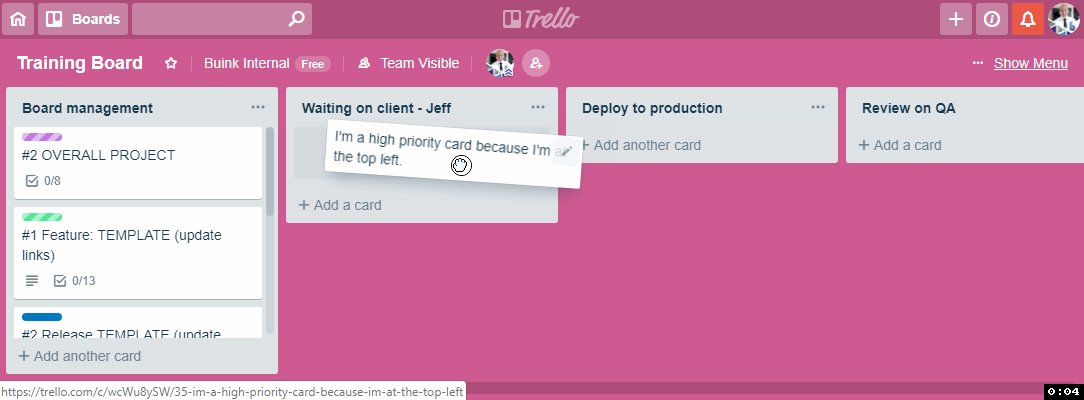
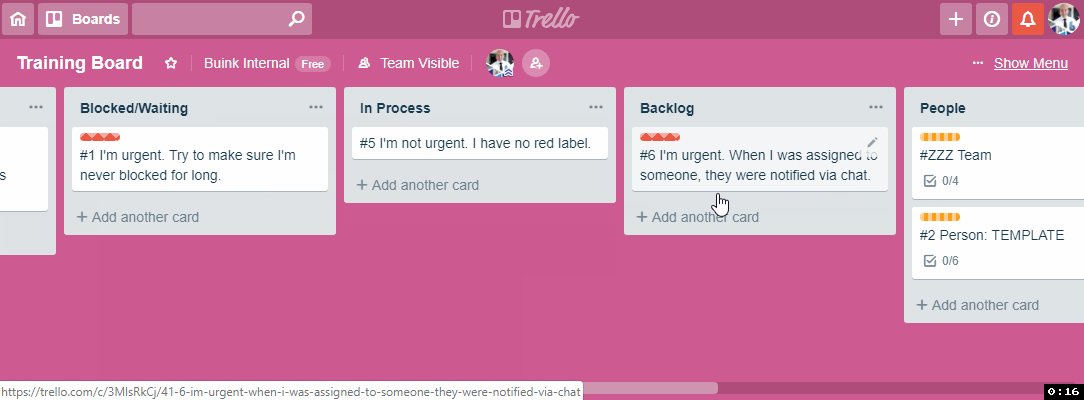
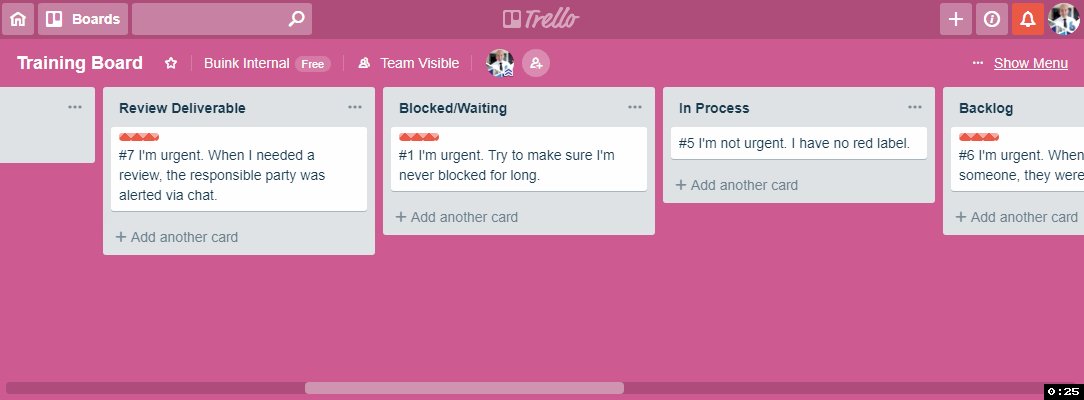
Trello boards have columns of cards called “lists” and each list has one or many cards in it. All cards on the top left are higher priority then the bottom right. So, you’d always want to work and communicate in order of priority. For example, if you had a card “In progress” and a team lead moved another card above it, you’d want to switch your efforts to the higher priority card.

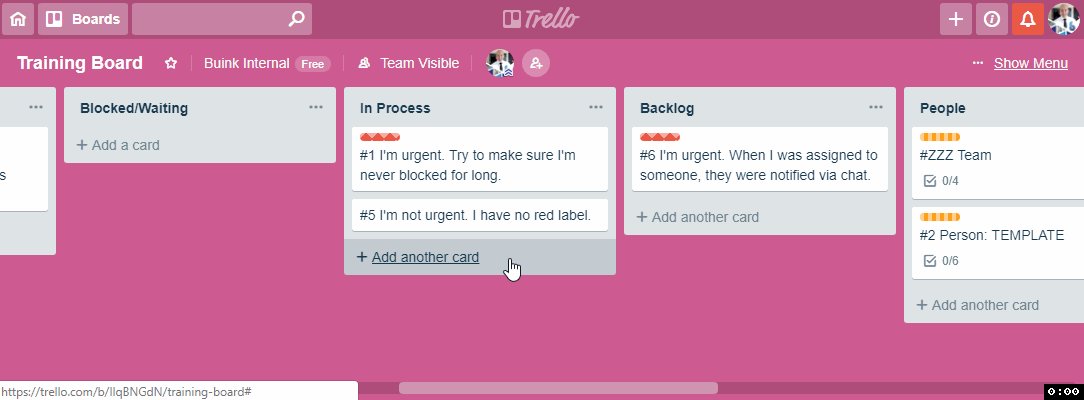
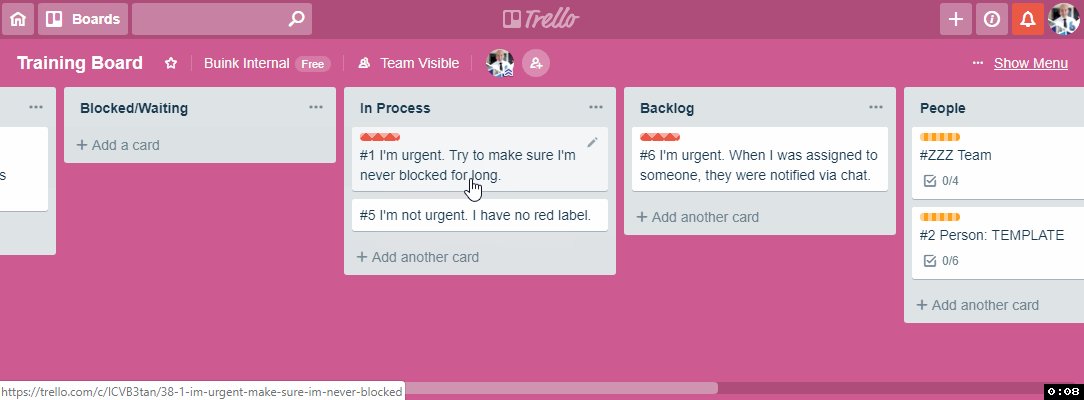
Urgent Cards
Urgent cards should never be blocked. Whenever an urgent card is waiting on someone they need to be notified via chat. The most common way cards become blocked is waiting in review, so when this happens, you’d copy the link to the task and send it to the team lead via chat.

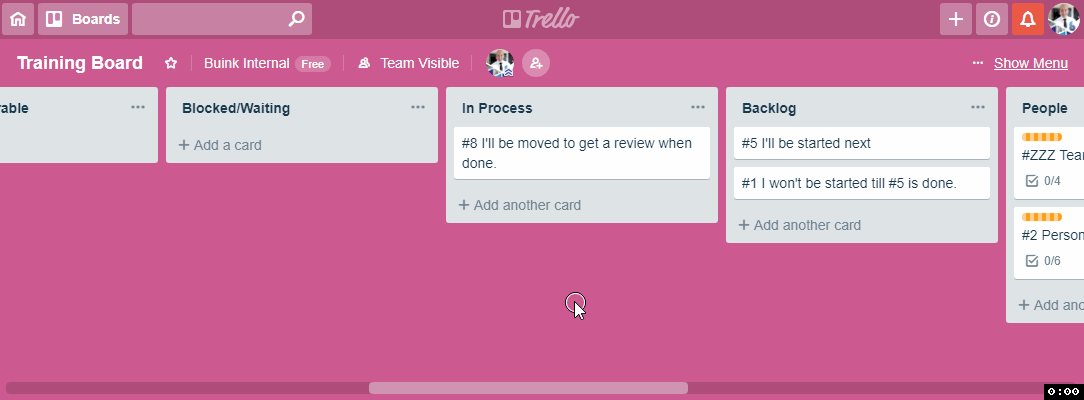
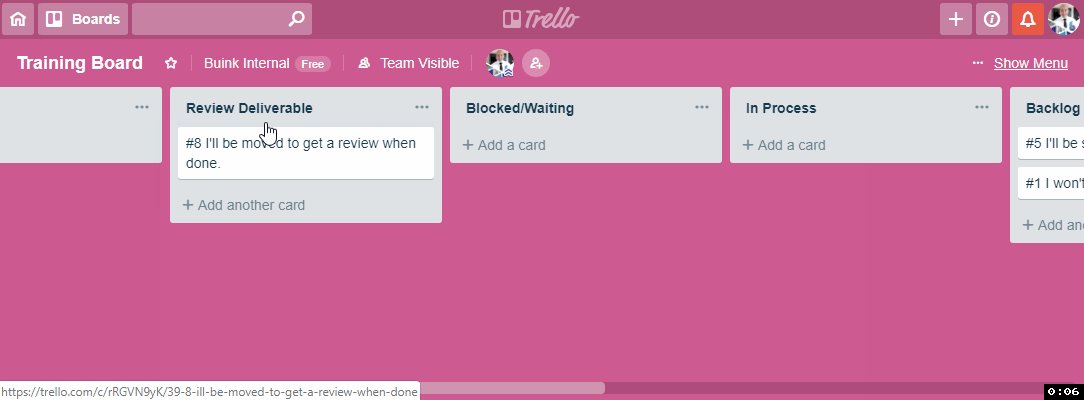
One Card At A Time
In a perfect world, you’d only be working on one card at a time. When you finish that card it would always be approved and you’d move on to the next card. You’d never start two cards at a time because it is impossible to work on two cards at one time and doing so could cause delays in the project.
Unfortunately, we don’t live in a perfect world. Sometimes cards get sent back for more changes or sometimes cards you’ve worked on become blocked waiting on communication or for other reasons. That said, we always want to strive for the perfect world.

Clarity (communication) Guidelines

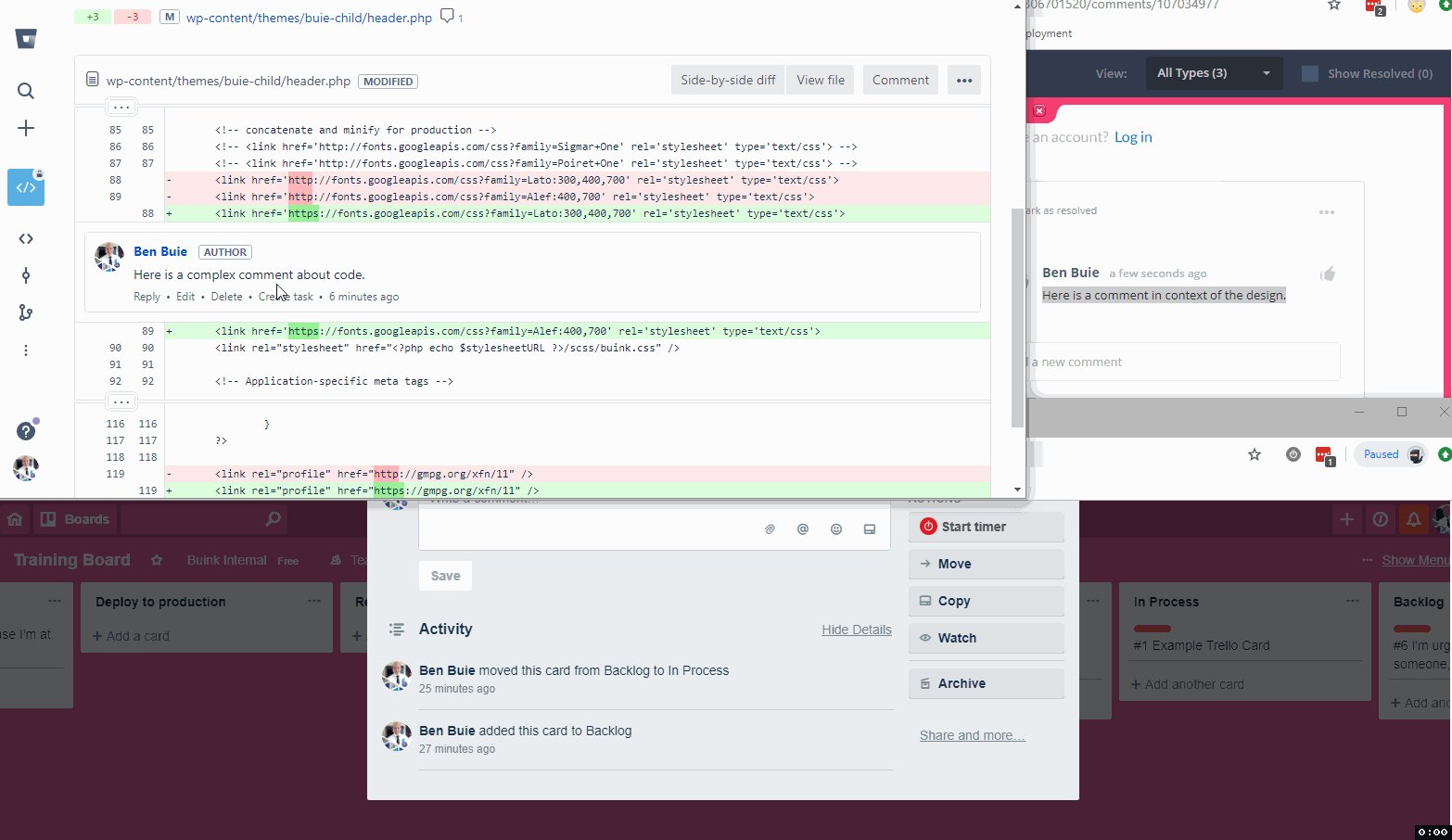
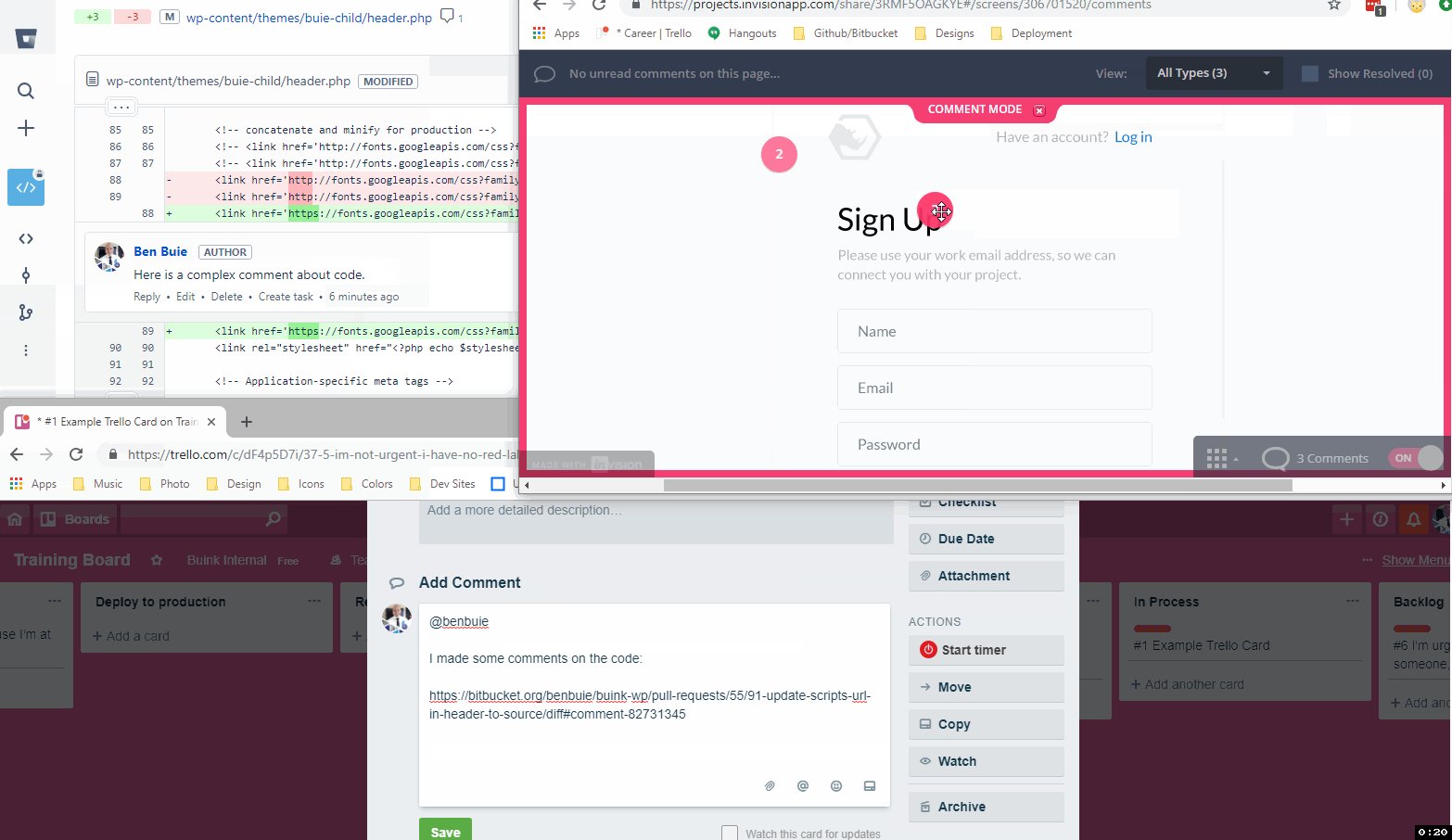
Communication in Context
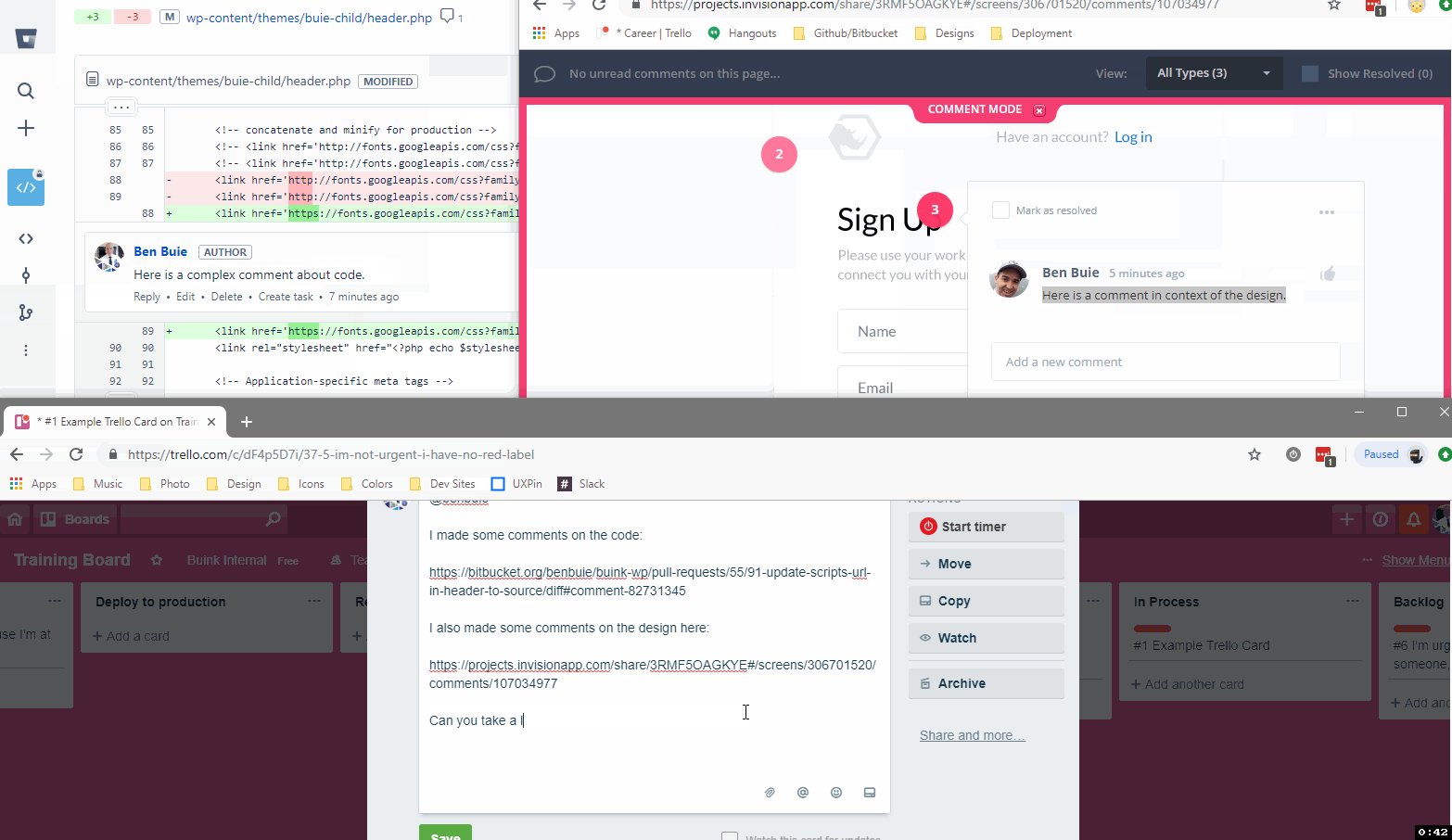
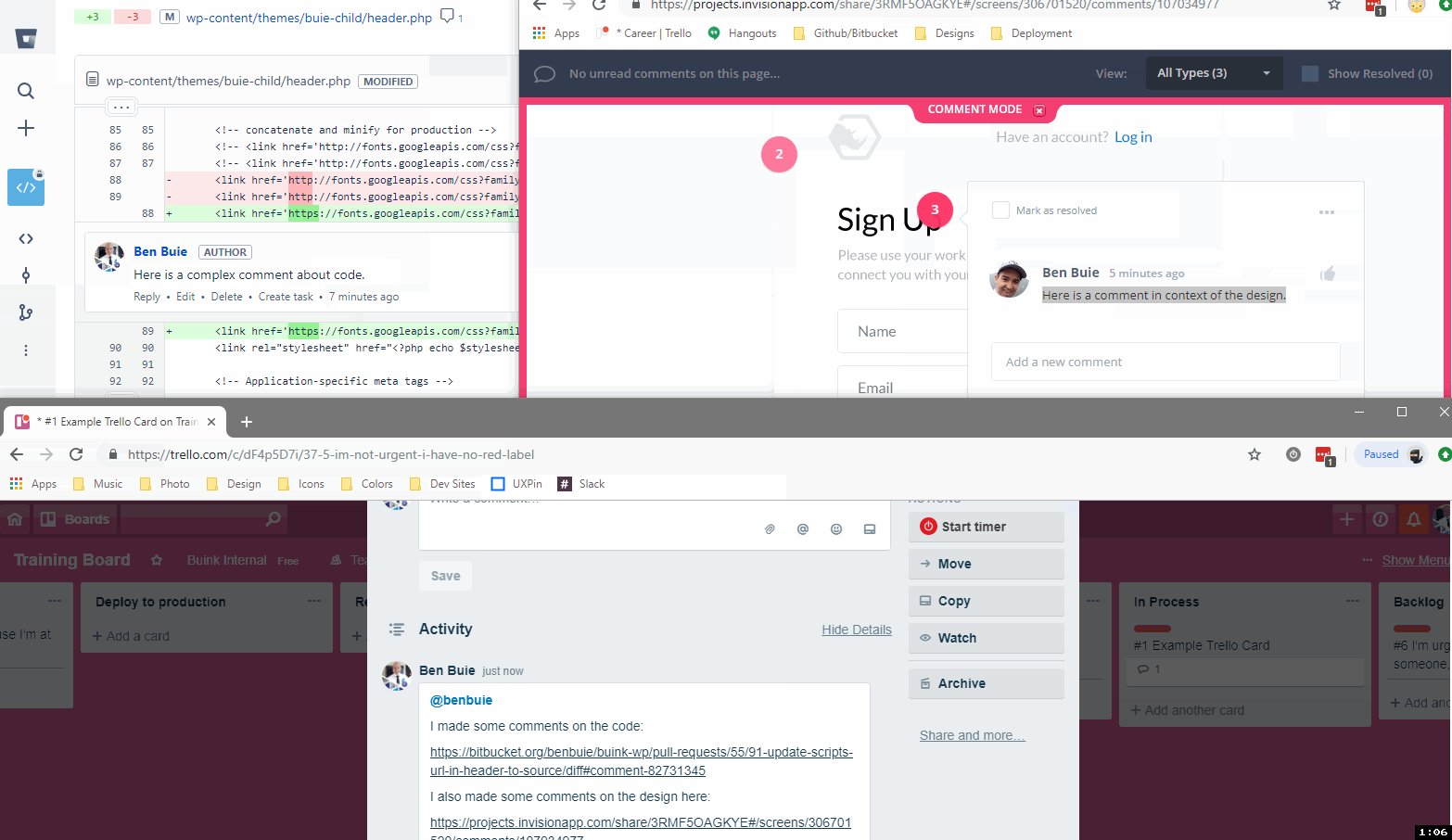
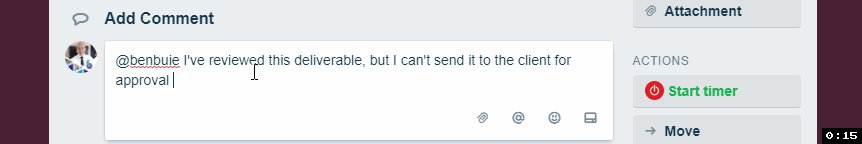
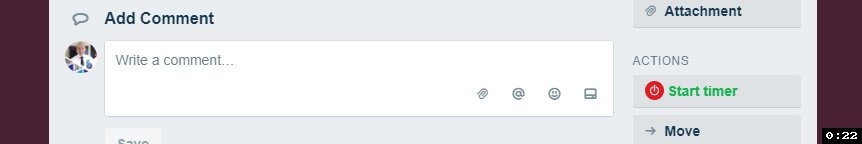
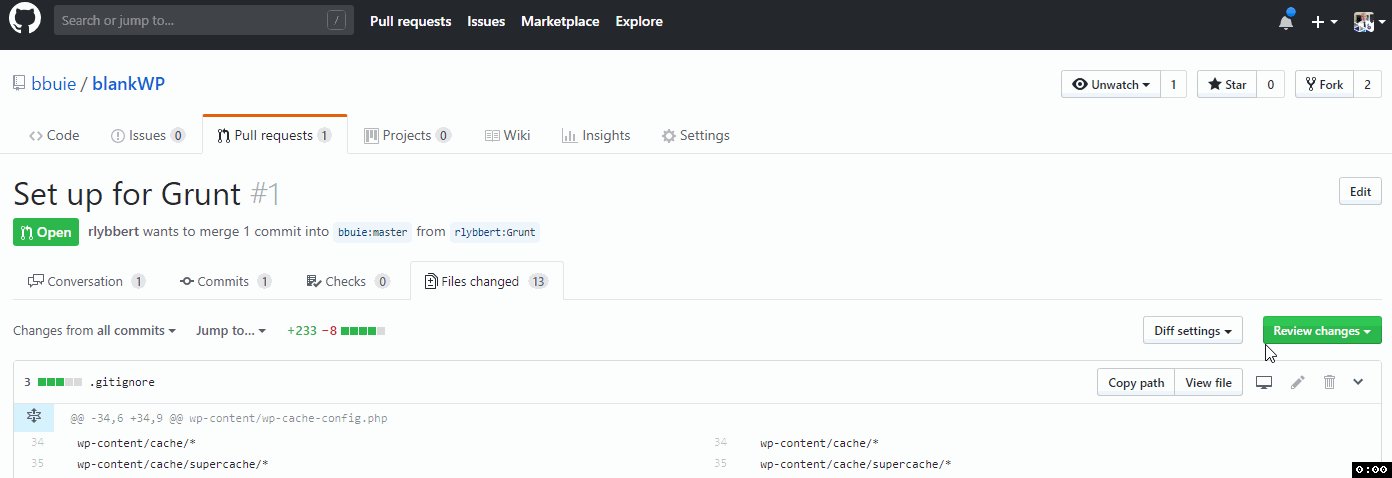
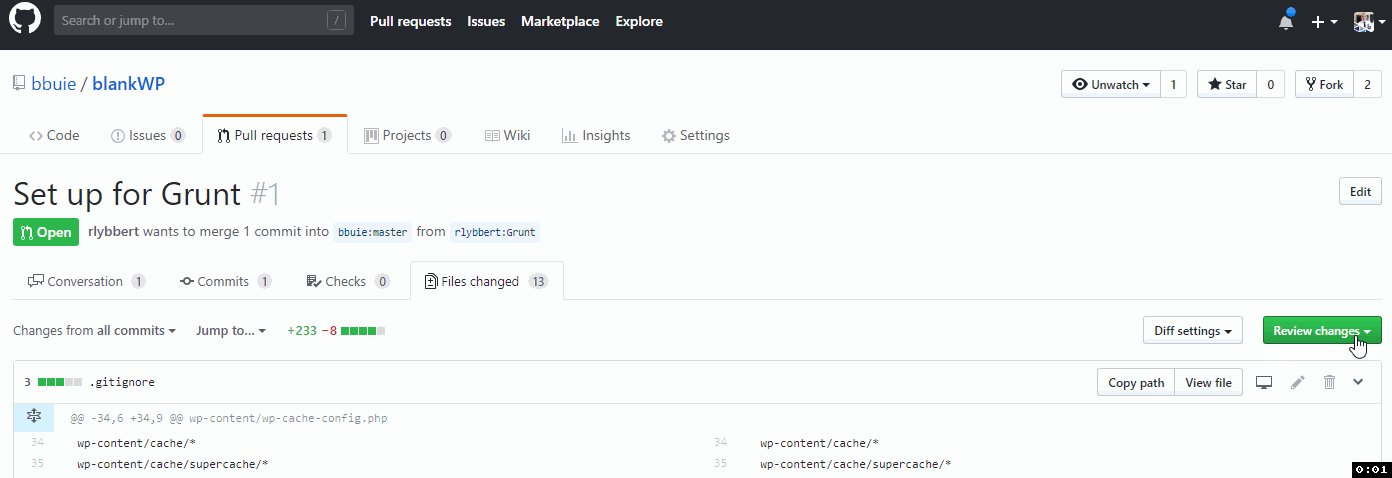
The most common place for communication is on the Trello card because the card is the official work order and we want to keep a record there of all requests, comments, and questions. That said, it doesn’t make sense to ask complex code related questions or detailed design related questions anywhere other then in the best context. So, if your comment is about code, ask it within a pull request (PR) and add the link on Trello. If your comment is about a design, ask it on the design and add a link on Trello.
You can see that the card becomes the hub for all communication. Even if your comment is urgent, you’d make a comment in Trello and then copy the link to the comment to send elsewhere.

Quality Guidelines

Production Ready Deliverables
Although a team lead reviews every deliverable, you should not rely on them to catch mistakes of omission, misunderstanding, or inattention. Mistakes are inevitable, but the best team members take accountability for their work and try to deliver it fully completed the first time.
All completed tasks are eventually sent to the client for approval, which closes the loop and secures their happiness (and payment). We can’t have that closure with partially done tasks.
We should always assume that clients don’t have a great imagination (mostly because they don’t fully understand your job, so it is impossible to imagine what you’ve done). They want it done right, the first time, quickly, and exactly.
Because clients don’t typically know how to code or design, it is hard for them to use their imagination to see the value they received for incomplete work.

Review Your Own Deliverables
Before submitting a deliverable for review, take a minute to review it for the following two things:
First, take a step back from the minutia and look at the overall quality of what you’re sending. If you’re a developer, take a look at the finalized code (your PR) and see if you left any debugging or unused code. If you’re a designer, review the finished product from the eyes of the client. Then make any final changes (if needed).
Second, double check that you satisfied all the requests and goals of the original task. Very often you’ll find that in the effort to get some of the large parts done you overlooked easy requests that when missed could slow the task from completion.

Proud of Every Deliverable
Every contribution should be your best work. You should push back on anyone who tries to stifle that. Sometimes you’ll have to push back hard and sometimes you’ll have to pick your battles, but every time you deliver a finished product, you should be proud of your accomplishments.
If your quality is being stifled by other team members, let them know. If your quality is being hindered by a team lead, make sure they understand why you did it the way you did and continue to mention it in the future. If your quality is being suppressed because of the client, use your best persuasive power to try to get them to do what is right for the project, but know that the customer is always right.
Self-documenting Code (developers only)
This guideline falls under Quality, but it is actually related to communication as well. Most developers think that when they write code they’re communicating with a computer to tell it what to do. What they are actually doing is communicating to future developers what the computer is supposed to do. As such, we write code that anyone on the team can (or should) understand.
In other words, we call variables what they are, we call functions what they do, we call classes what they are, we define complicated logic with descriptive variables, we call files what they are, we locate files in an intuitive location, and we take every opportunity to use code to document what the code is doing.
Consider the following:
if(person & person.id !== null & person.children[i].in_school & person.spouse.favorite_food === 'chicken'){}There are lots of assumptions in that logic that may be true now, but need to change in the future. It is also very long to read and difficult to understand.
The following example is the same logic, but easier to read. Some developers would prefer the first, but only because they think they’re writing for computers.
var personIsSaved = person & person.id !== null;
var hasChildInSchool = person.children[i].in_school;
var hasSpouceThatLikesChicken = person.spouce.favorite_food === 'chicken';
var shouldGetDiscount = personIsSaved & hasChildInSchool & hasSpouceThatLikesChicken; if(shouldGetDiscount ){}
Thinking in terms of communicating to future developers causes us to focus more on the language we use. It become very important that we create and use language in a way that reinforces our system and it’s objects, relationships, functionality, and logic.




